AspDotNetStorefront uses Topics to store content. These can be used for full informational pages, such as 'About Us', 'Return Policy', or for smaller bits of content embedded throughout your site. Topics are embedded in several areas throughout our responsive templates & homepages. Embedding topics in this way enables you to edit the content that displays on your site homepage, header, and footer. Using the references below, you can search for and edit these areas in your admin console under Content > Manage Topics.
You can skip to your specific template using the links below:
- Template 1 - Dean
- Template 2 - Twig
- Template 3 - Sportsing
- Template 4 - Yummy!
- Template 5 - Simple
- Template 6 - Fuber
Template 1 - Dean
The image below represents "Template 1" from our template library. Use the numbers below as a guide to find the topic to edit each section of your template in your admin console. Your template might be different from what you see below - but the same principles are applied to all templates, so you can start by going to Content > Manage Topics in your admin console, and look through the topics that begin with "0-template" or "0-home".
- 0-template-header-top-left
- 0-template-logo
- 0-template-header-right
- 0-template-header-social
- 0-template-top-nav
- 0-home-billboard-image
- 0-home-featured-entities
- 0-home-featured-products
- 0-home-welcome-text
- 0-template-footer-menus
- 0-template-footer-right
- 0-template-footer-copyright

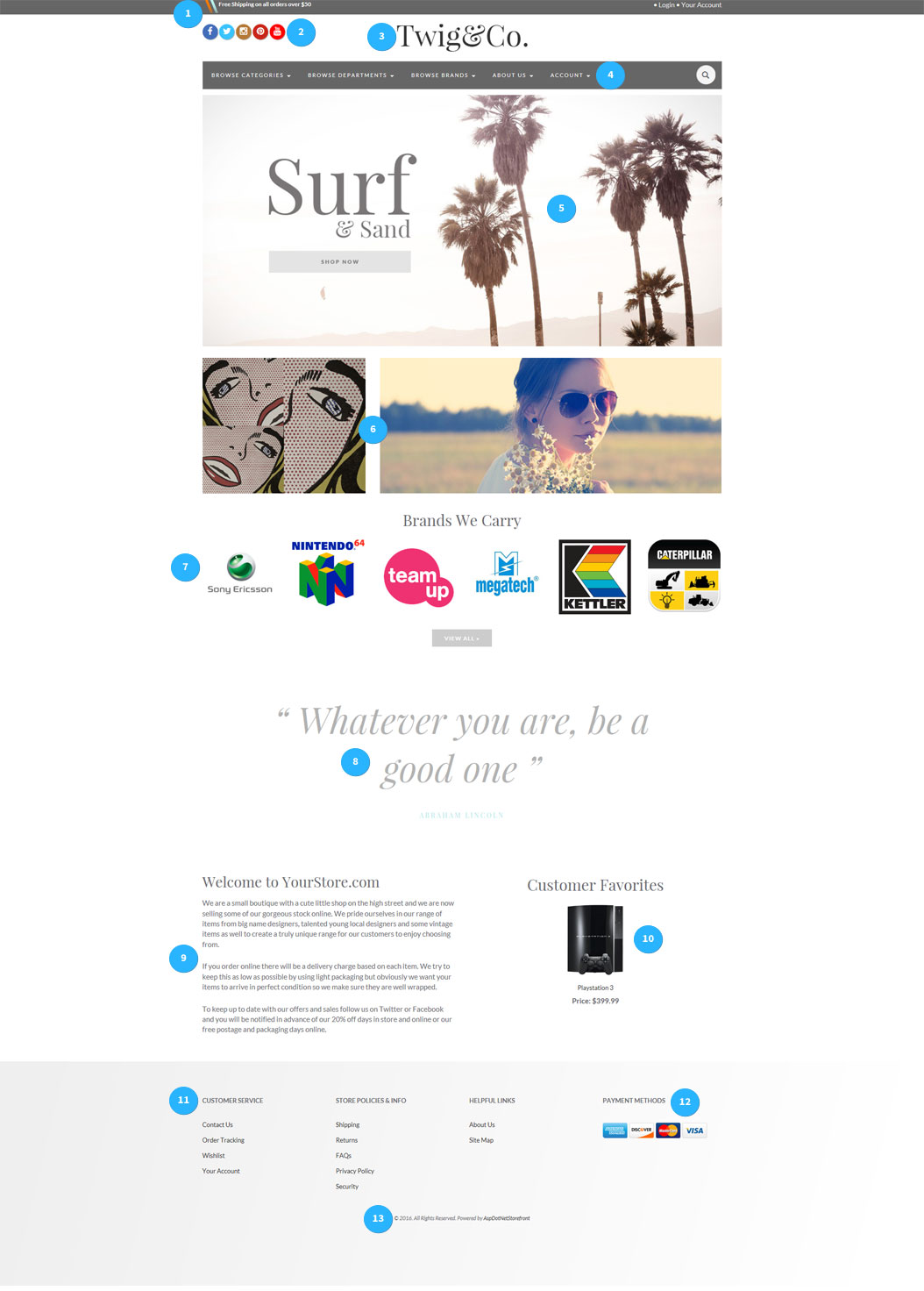
Template 2 - Twig
The image below represents "Template 2" from our template library. Use the numbers below as a guide to find the topic to edit each section of your template in your admin console. Your template might be different from what you see below - but the same principles are applied to all templates, so you can start by going to Content > Manage Topics in your admin console, and look through the topics that begin with "0-template" or "0-home".
- 0-template-header-top-left
- 0-template-header-social
- 0-template-logo
- 0-template-top-nav
- 0-home-billboard-image
- 0-home-category-links
- 0-home-featured-entities
- 0-home-big-quote
- 0-home-welcome-text
- 0-home-featured-products
- 0-template-footer-menus
- 0-template-footer-right
- 0-template-footer-copyright

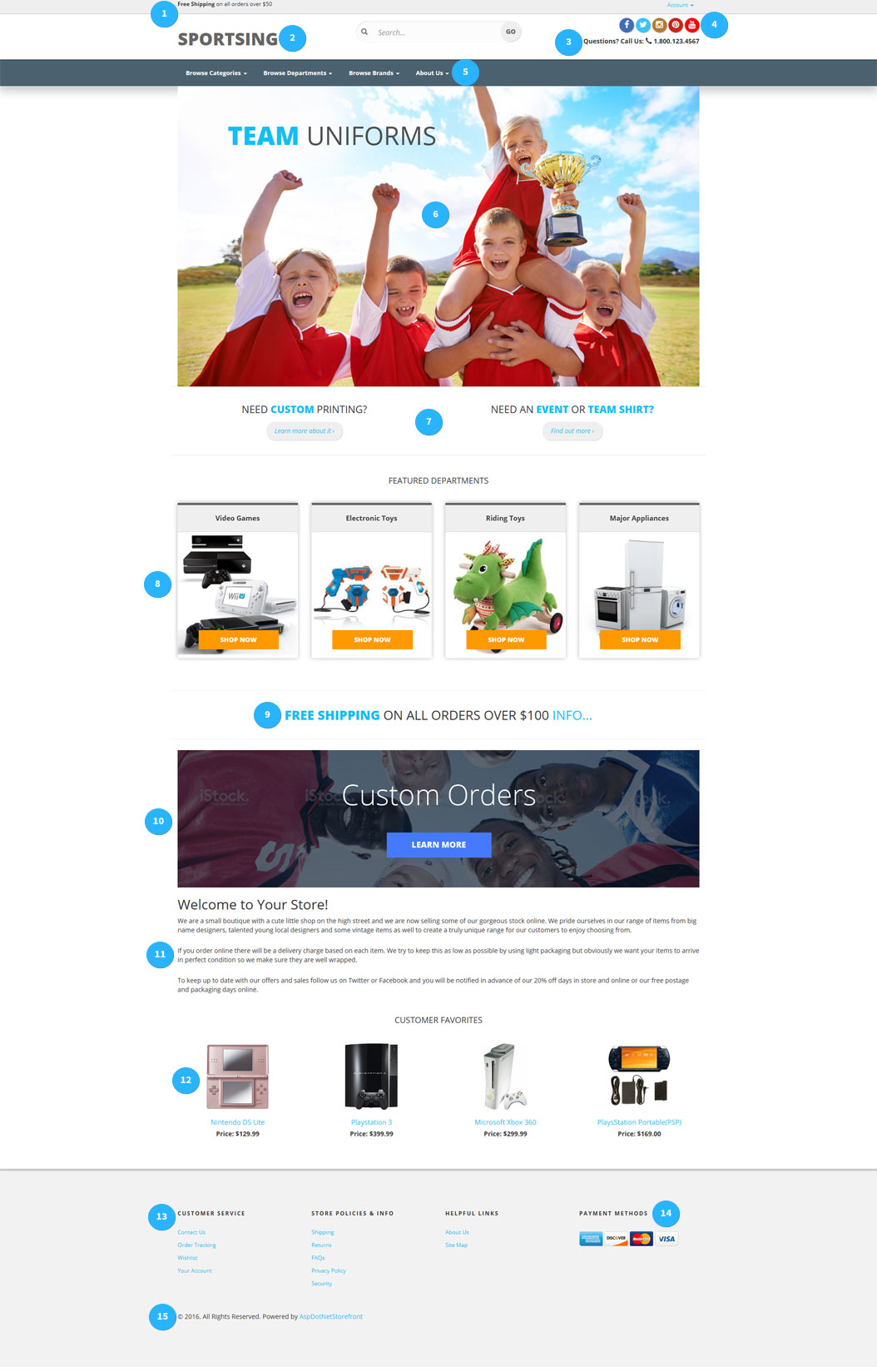
Template 3 - Sportsing
The image below represents "Template 3" from our template library. Use the numbers below as a guide to find the topic to edit each section of your template in your admin console. Your template might be different from what you see below - but the same principles are applied to all templates, so you can start by going to Content > Manage Topics in your admin console, and look through the topics that begin with "0-template" or "0-home".
- 0-template-header-top-left
- 0-template-logo
- 0-template-header-right
- 0-template-header-social
- 0-template-top-nav
- 0-home-billboard-image
- 0-home-promo-links
- 0-home-featured-entities
- 0-home-promo-line
- 0-home-promo-image
- 0-home-welcome-text
- 0-home-featured-products
- 0-template-footer-menus
- 0-template-footer-right
- 0-template-footer-copyright

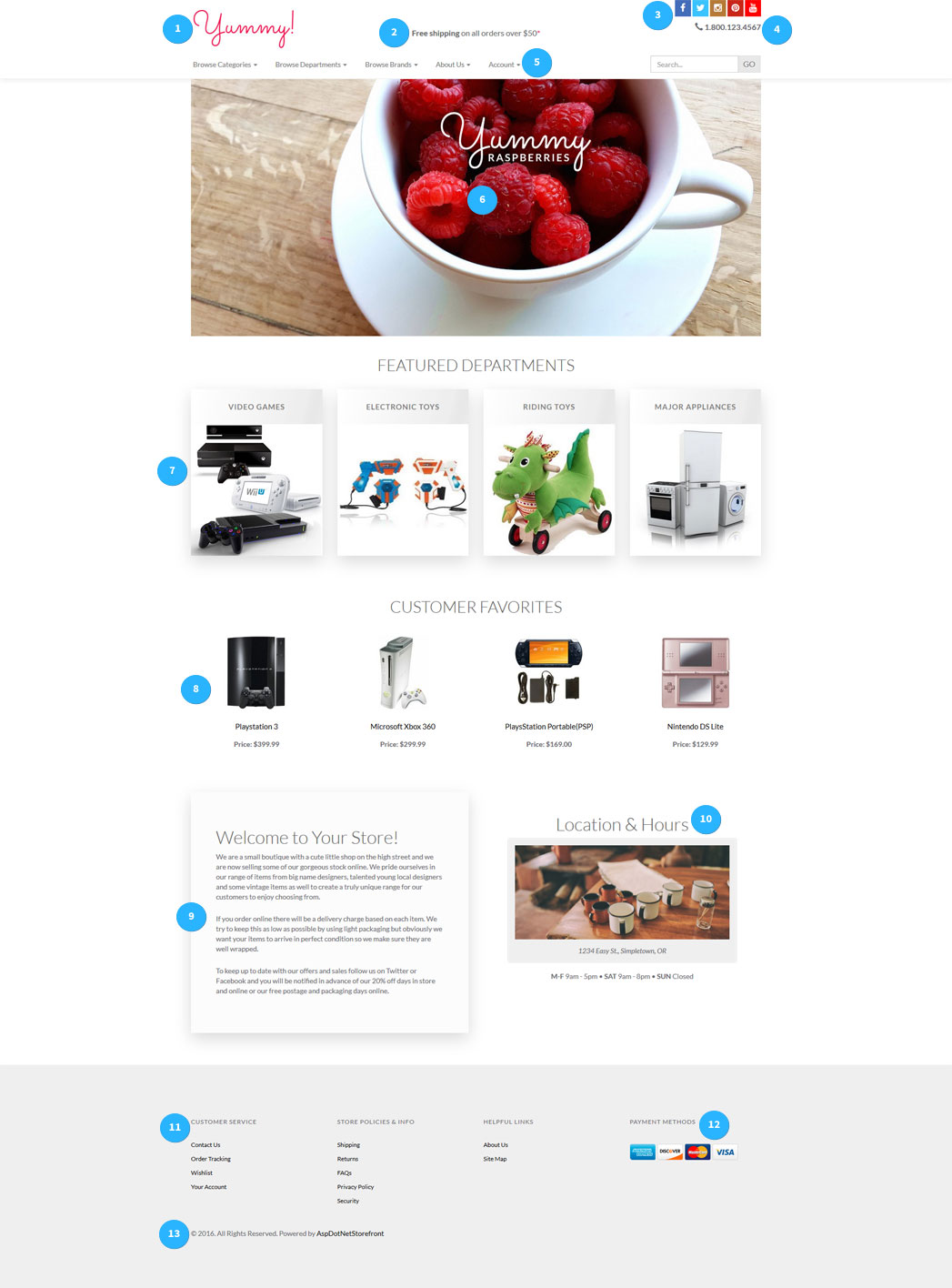
Template 4 - Yummy!
The image below represents "Template 4" from our template library. Use the numbers below as a guide to find the topic to edit each section of your template in your admin console. Your template might be different from what you see below - but the same principles are applied to all templates, so you can start by going to Content > Manage Topics in your admin console, and look through the topics that begin with "0-template" or "0-home".
- 0-template-logo
- 0-template-header-middle
- 0-template-header-social
- 0-template-header-right
- 0-template-top-nav
- 0-home-billboard-image
- 0-home-featured-entities
- 0-home-featured-products
- 0-home-welcome-text
- 0-home-retail-info
- 0-template-footer-menus
- 0-template-footer-right
- 0-template-footer-copyright

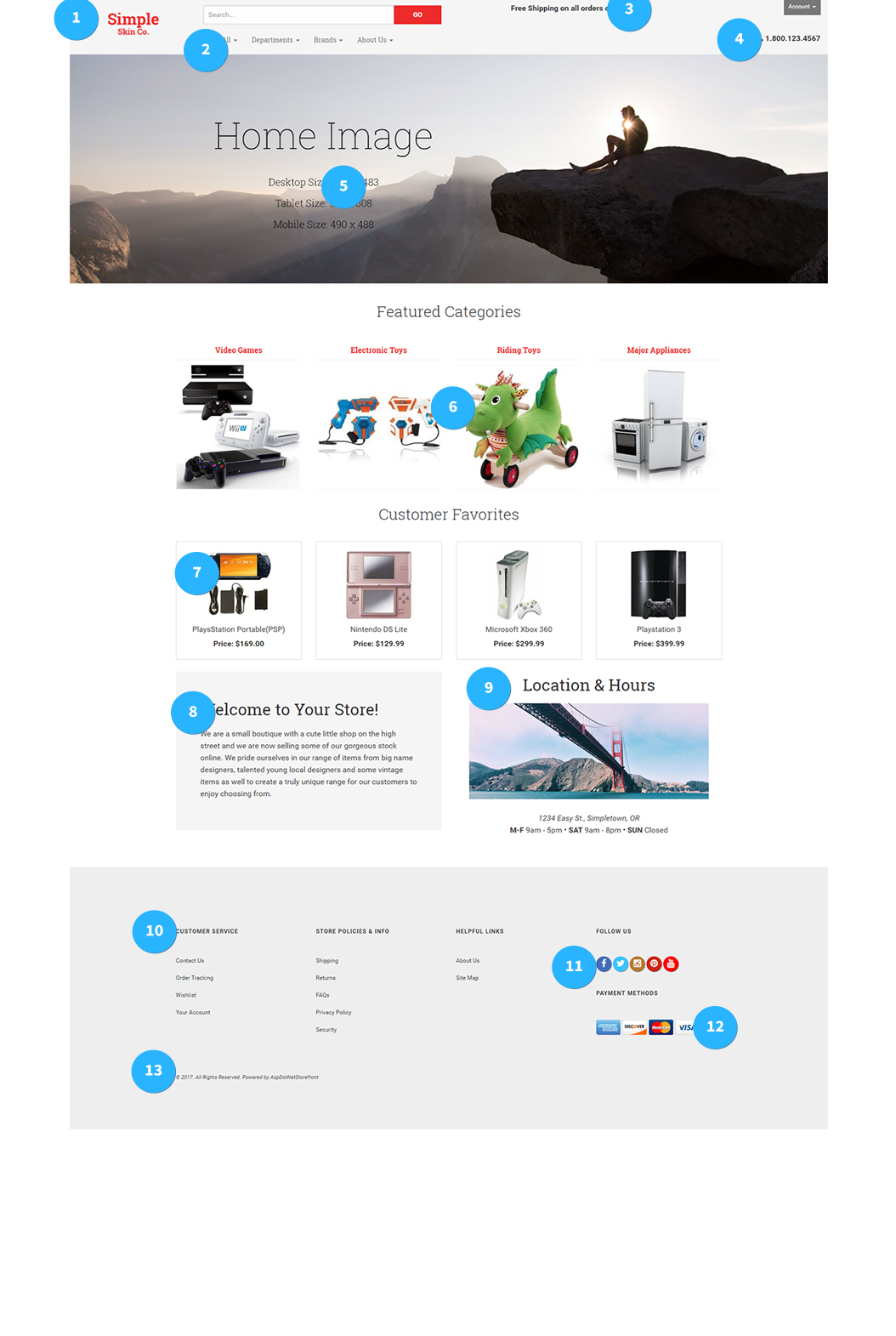
Template 5 - Simple
The image below represents "Template 5" from our template library. Use the numbers below as a guide to find the topic to edit each section of your template in your admin console. Your template might be different from what you see below - but the same principles are applied to all templates, so you can start by going to Content > Manage Topics in your admin console, and look through the topics that begin with "0-template" or "0-home".
- 0-template-logo
- 0-template-top-nav
- 0-template-header-middle
- 0-template-header-right
- 0-home-billboard-image
- 0-home-featured-entities
- 0-home-featured-products
- 0-home-welcome-text
- 0-home-retail-info
- 0-template-footer-menus
- 0-template-social-icons
- 0-template-footer-right
- 0-template-footer-copyright

Template 6 - Fuber
The image below represents "Template 6" from our template library. Use the numbers below as a guide to find the topic to edit each section of your template in your admin console. Your template might be different from what you see below - but the same principles are applied to all templates, so you can start by going to Content > Manage Topics in your admin console, and look through the topics that begin with "0-template" or "0-home".
- 0-template-logo
- 0-template-header-right
- 0-home-billboard-image
- 0-home-featured-entities
- 0-home-welcome-text
- 0-home-retail-info
- 0-template-footer-menus
- 0-template-footer-right
- 0-template-footer-copyright

Note: The top navigation does not display by default but will expand once clicking on the "Shop All" button.
10. 0-template-top-nav

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article