Inline Editing is a highly popular and utilized feature for those looking for additional ways to customize their site (certain limitations apply). Users can seamlessly edit and write content, schedule, and more without having to toggle between a ”read only” view & ”edit” view. Users are able to experience their changes in real-time, right from the page itself.
You will first need to be logged in as an Admin User. Once logged in as an Admin user, you will see the gear and pencil icon in the top left corner of the site homepage. Clicking on the pencil icon opens up the Inline Editor.
From here you will notice options to select from the same upper-left hand corner of the site

1. Save Changes (Green Checkmark): When you are finished editing all content on the page, and want to save your changes to the database.
2. Discard Changes (Red 'X'): If you want to exit Edit mode and discard any changes you have made.
3. Edit Prompts (Gray 'Copy' Icon): Clicking this will bring up a list of all Prompts that are visible on this page. You can edit any Prompt here, as well as discard changes to any specific Prompt you have edited.
4. Session timer (Gray Countdown): This is the time remaining in your Admin session. For security reasons, your session will end at the end of this time. If you need more time, you can simply click this icon to extend your session.
5. Admin Console (Gear): Clicking this will take you to the back-end Admin Console
Editing Prompts (String Resources)
Prompts (String Resources) are usually single lines of text, and are used throughout the site. For example, you can edit the prompt next to the 'Search' text box, or the label for the 'Account' drop down menu.
- Clicking on a Prompt will pop up an 'Edit Prompts' modal window, filtered down to the Prompt you clicked. In some cases, a single click may select multiple Prompts. You can edit the text here, and see the changes immediately. You can also discard an individual Prompt's change here as well.
- Clicking the "Show All..." button in the top right of this modal window will display edit text boxes for all the Prompts that are visible on the current page.

If you are trying to click to expand an item, and the modal window keeps popping up, you can hold 'Shift' while clicking to suppress the 'Edit Prompts' modal window. This can be used to open the 'Browse Categories' dropdown menu, and then click to edit the "more…" Prompt within the menu.
Remember: After making changes to Topics and Prompts, you need to click the green checkmark to save your changes to the database. Additionally, clicking the red x will exit out of the Inline Editor and not save changes.
Editing Topics
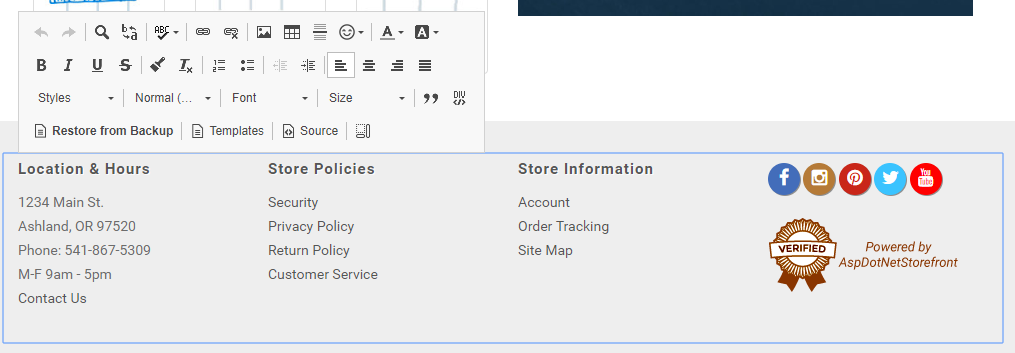
While in Edit mode, you can click on any area of content contained in a Topic. Clicking on a Topic will bring up an Inline Editor toolbar, and allow you to modify the existing content.

Most of the buttons in this toolbar should be familiar. You can adjust font sizes and styles, Undo and Redo changes, add or remove hyperlinks, etc. Feel free to experiment here. If you don't like the way you've changed something, you can "Undo" to revert the change, or just click the big red 'X' located at the top left of the page to discard all your changes and exit Edit mode.
There are a few toolbar items with more complex functionality:
Restore from Backup
If you've saved changes that you want to revert later, you can use the "Restore from Backup" toolbar button. Clicking this toolbar button will bring up a list of saved backups. Clicking on a backup item in the list will replace the current contents of the selected editor with the backup contents. You can then continue editing the restored content, or click the green checkmark icon at the top left of the page to save your change to the database.
Templates
This toolbar button brings up a list of available pre-created sample content that you can use as a starting point for creating new content. For example, you can insert a responsive grid with 3 columns, and then proceed to add content in each column. The responsive columns will automatically stack into one column when viewed on a mobile device.
The 'Content Templates' popup also has a "Replace actual contents" checkbox. When checked, the existing content in your editor will be replaced with the new template. If unchecked, the new template will be inserted into your existing content.
Source
For advanced users or developers, you can use this button to manually edit the source code of the content in the editor. Be careful when making direct modifications of source code, and always remember that you can revert changes or "Restore from Backup" if you need to undo an edit you've made.
Show Blocks
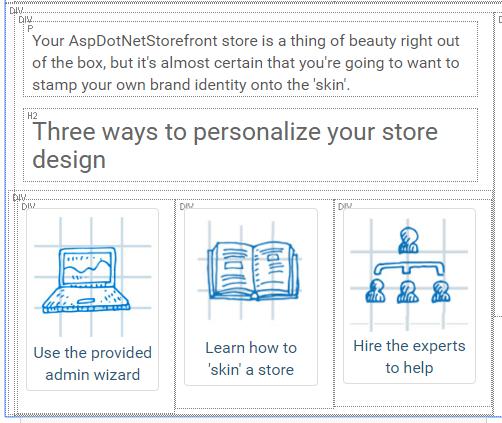
When this mode is toggled on, it will display dotted lines around each HTML element within your content. This can be particularly helpful if you are having trouble editing content split in different columns or containers.

'Magic Line'
If you are trying to insert a new element between existing elements, it can sometimes be hard to click between element dividers. When you hover over the divide between elements, a red 'Magic Line' should appear in the separation. Clicking on the small red button on the red line will insert a new paragraph in that gap, allowing you to add more content within. This is easier to use with the "Show Blocks" toolbar toggle enabled.

Uploading Images
To upload a new image, use the 'Image' button from the toolbar. You can also use this button to edit an existing image if you select the image first. You can also right click an existing image and then click "Image Properties" to edit an existing image.
Any of the above methods will open an "Image Properties" modal window. From here, you can edit common image properties.
To change the image that is displayed, click "Browse Server". This will open up a file explorer for your web server. You can navigate through image folders, and you can also use this browser to upload new images to the web server.
Uploading Documents
To upload a document for other users to download, you need to create a 'Link' element using the toolbar button. This pops up a 'Link' modal window. Under the 'Link Info' tab, click the "Browse Server" button. This will open a "File Browser" modal window. You can use this window to link to an existing document on the web server, or upload a new document.
Nested Topics
In some cases, you may have one topic nested in another. For example, in our responsive skins, the the welcome text on the home page is contained in the topic named '0-template-welcome-text'. This topic, and other home page content, are nested in another topic named '0-home-content'. When you edit this page, there is only one editor window for both of the above topics. The editor window contains all the content for both of the above topics.
After you edit the content in both topics and click to save changes, the changes you made in "0-template-welcome-text" are automatically saved to that topic, and the changes you made in "0-home-content" are automatically saved as well.
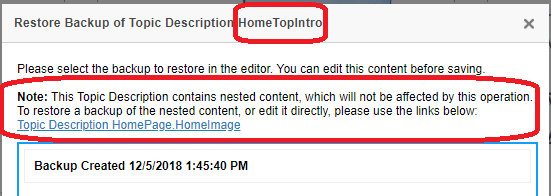
This is intuitive while you are editing, but what if you want to restore a backup? "0-template-welcome-text" and "0-home-content" both have their own sets of backups.
If you want to restore a backup of the outermost "0-home-content" topic, you can use the inline editor toolbar button. This operation will not change the current contents of the "0-template-welcome-text" topic, even though "0-template-welcome-text" is nested inside "0-home-content."
To restore a backup of "0-template-welcome-text", you will need to go into the Admin console and edit that topic directly. For your convenience, direct links to edit nested topics are provided if you select the "Restore from Backup" toolbar option on the outermost topic.

Editing the Navigation Menu
In this initial version of Inline Editing, editing the navigation menu is difficult. If you are using a site skin that has the navigation menu contained within a topic, you can make some changes using inline editing. Functionality is limited, though.
If you want to add new menu items, you will probably need to have a developer manually edit the source HTML.
We hope to improve this functionality in a future release, and make navigation menu editing more user friendly.
Topic Version Scheduler
There is a new button in the lower right corner of the tool bar called "Schedule".
You can create and schedule different versions of a topic using this function. Please refer to the Topic Version Scheduler page for details.
Unsupported Scenarios
Currently, there are a few scenarios where Inline Editing is not supported:
- Editing content while on a mobile device
- Editing of file-based topics
- Editing a store with more than one locale configured
- Editing content with embedded custom javascript or embedded forms
- AIM integrated pages
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article